12 Trend Desain Website 2014
Gue udah banyak makan asam garam di dunia desain website. Layaknya sebuah fashion yang punya trend sendiri, website pun juga sama. Mereka punya trend sendiri tiap tahunnya... nggak tiap tahun juga sih. Intinya website yang bisa ngikutin trend ini memiliki potensi untuk dikunjungi orang yang lebih besar. LEBIH BESAR. Dan tentunya dengan banyak pengunjung, pendapatan kita juga bisa lebih besar. Jadi apa Trend Website Desain 2014???
Nih gue kasih tau, Trend Desain Website 2014. Website atau Blog lo itu harus...
Website yang simple dan minimalis itu memang jadi trend sekarang ini, contohnya website gue. Perikampus ini udah masuk jajaran website yang paling simple dan minimalis menurut gue. Langsung judul, gambar trus konten. Contoh gambar yang diatas juga salah satu website simple dan minimalis dengan gaya grid style. Keliatan dari polanya yang kotak-kotak beraturan.
Saran dari gue, ilangin widget gak penting yang nampilin total viewlah, kalenderlah, jam online apalagi pemutar lagu otomatis karena widget yang satu ini bener-bener agak menganggu gue, Pop Up yang berlebihan juga. Contohnya pas gue pertama kali buka sebuah website trus muncul pop up facebook, gue klik close muncul twitter, abis itu muncul lagi pop up iklan... kampret banget kan? dan yang terakhir kurangi jumlah iklan yang terlalu banyak.
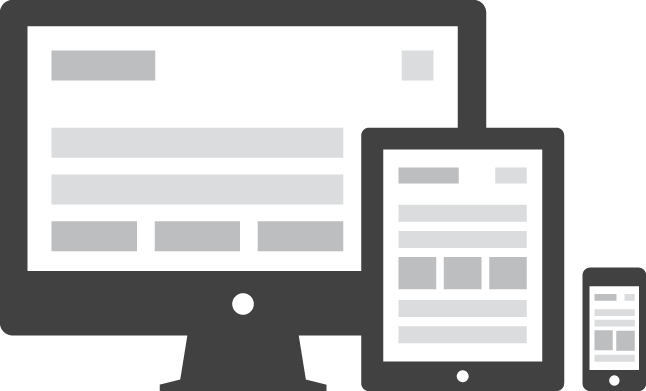
2. Responsive Itu Wajib
 |
| Source: johnpolacek |
Banyak orang mengakses sebuah website nggak cuma dari komputer atau laptop doang. Di tahun 2014, makin banyak orang yang punya gadget dan mobile device seperti HP, tablet, iPad untuk akses website. Jadi gak usah ditanyain lagi kalo responsive web itu adalah syarat mutlak kalo lo mau website lo di datengin banyak pengunjung. Jadilah website yang user friendly mulai dari segi tampilan. Pembahasan lebih lengkap tentang Reponsive Web bisa lo baca di: Pengertian Responsive Web
3. Flat Desain
 |
| Source: vandelaydesign |
Mungkin masih pada banyak yang bingung dengan istilah website yang flat itu kayak gimana. Salah satu contoh flat website itu ya kayak website ini, Perikampus. Tampilannya 2 dimensi. Website yang Flat itu datar, rata, tajam, simple, keren dan modern. Contoh lainnya, noh... udah ada di gambar.
4. Gambar yang Tajam
 |
| Source: IGN |
Gambar yang dimuat dalam website haruslah gambar yang tajam aktual dan terpercaya. Kalo bisa, juga harus support retina display tapi ukuran gambarnya tetep kecil dan ringan. Selain itu gambar dalam website juga harus kreatif, unik dan menarik... eye cacthing-lah pokoknya. Cara ngecilin gambar tanpa menurunkan kualitasnya bisa lo baca disini: Aplikasi mengecilkan ukuran foto atau gambar.
5. Font/Tipografi yang Menarik
 |
| Source: fontsquirrel |
Kalo hari ini website lo masih pake Times New Roman... sebaiknya lo ganti deh. Di tahun ini, font memegang peran penting buat website lo. Bukannya gue nakut-nakutin... tapi jaman sekarang, website yang baik itu memperhatikan segalanya, dimulai dari font yang lo pake. Cari font yang anti-mainstream, tapi tetep keren dan simple yang mencerminkan pribadi website lo. Pembahasan lebih lengkap tentang Font/Tipografi bisa lo baca di : Tips Memilih Font yang Enak Dibaca
6. Warna yang Menarik
 |
| Source: Maxvoltar |
Trend warna tahun ini adalah simple dan cerah tapi bukan ngejreng yaa.. juga salah satu trend website saat ini. Warna yang lo pake haruslah warna pastel. Jangan terlalu banyak warna yang bisa nyakitin mata, kasian kalau pengunjung malah trauma. Pake 2 atau 3 warna utama. Jangan pake warna putih polos terang tapi lebih ke putih tulang yang agak kusam. Jangan pake yang item polos juga, coba pake yang hitam agak terang dikit, contoh kode warna sih yang #333-lah... Hasilnya akan lebih baik. Buktiin sendiri.
7. Ada Video
 |
| Source: Internet.org |
Trend yang satu ini cuma untuk daerah yang internetnya wuzz wuzz alias kenceng. Yaitu ada video singkat di awal background websitenya. Gak usah lama-lama, maksimal 30 detik aja udah lebih dari cukup, yang gue tau sih contohnya internet.org. Terkadang gara-gara video ini, konten dalam website jadi terabaikan. Dan yang paling kampret itu ketika gue mengakses sebuah website yang ada videonya dan langsung main otomatis. Pulsa modem gue langsung abis seketika. Kampret banget emang...
8. Navigasi yang Mudah dan Indah
 |
| Source: Perikampus |
Ini juga salah satu trend website tahun ini... Biasanya pas buka website trus pas lo scroll kebawah menu headernya ikutan ilang kan? udah gitu gak ada tombol up-nya lagi... pas mau discroll keatas eh mousenya rusak :(. Nah makanya lo harus bikin menu header yang ngikuti pengunjung yang ketika mereka mulai scroll kebawah sehingga menu headernya gak ilang... Istilah kerennya sih fixed header bar. Contohnya ya blog gue ini. Coba lo scroll kebawah... Menunya gak ilang kan? masih ada diatas kan? dengan fixed header bar ini pengunjung bakal betah berlama-lama dengan website yang kita buat, dan jangan lupa sama tombol UP-nya yaaaa :D
9. Background Keren
 |
| Source: Bcstatic |
Background yang gede agak menganggu untuk sebuah website di masa lalu... Tapi itu udah gak berlaku di masa sekarang, kadang background yang menuh-menuhin monitor tampak lebih keren sehingga jadi salah satu trend desain website 2014. Contohnya tuh background web diatas yang gedenya menuhin monitor bikin web jadi lebih keren kan?
10. Desain Parallax
 |
| Source: Head 2 heart |
Parallax kebanyakan dipake untuk website promosi, portofolio atau CV, nggak ada tulisan blog-nya biasanya hanya satu halaman. Parallax website ketika discroll akan muncul animasi dan tulisan yang bergerak mengikutinya. Jadi keren-lah pokoknya. Kelebihannya, website keliatan lebih hidup dan kreatif. Kekurangannya, gak bagus buat SEO, susah keindeks sama google selain itu juga berat loadingnya. Tapi ya namanya juga trend gak ada salahnya untuk dicoba kan? :D
11. Loading is Everything
 |
| Source: function1 |
Percuma juga kalo website lo bagus, keren, dan ciamik tapi pas di buka leletnya minta nasi ampun. Saran dari gue lo bisa kompres css sama javascript-nya pake javascript minifier, cssminifier, bikin eksternal css, Kurangi juga css inline-nya. Contoh css inline itu kayak gini:
<p style="font-family:times new roman">Perikampus | Baru Judul Wisuda Nyusul</p>
Sebaiknya lo ganti jadi
<p class="websiteku">Perikampus | Baru Judul Wisuda Nyusul</p>
Trus css-nya lo tambah jadi kayak gini
.websiteku{
font-family:Times New Roman;
}
12. Fokus pada Konten
 |
| Source: thecontentgroup |
Ini dia trend yang terakhir... Tetep fokus pada konten. Karena kontenlah yang paling penting menurut gue. Udah. hehehe...
Well inilah akhir post gue hari ini... Mungkin masih banyak yang jadi trend baru di tahun 2015 nanti, yaah siapa yang tau? Bisa jadi besok trend-nya website vintage, colorfull, superhero, less is more dan lain-lain. Kalo ada trend desain website yang mau lo tambahin? why dont share via comment?
-fin-
.png)










0 comments: